8
The ability to show moving objects that respond to reader inputs has made vector graphic animation a valuable addition to the web (Figure 8-1). Think of vector animations as Adobe Illustrator drawings that move and interact with users.

The value of vector graphics is that they are defined by mathematical formulas, not like bitmaps as in photos or Adobe Photoshop files. Therefore the files have smaller sizes and load more quickly into the browser.
To appreciate the difference between vector and bitmapped graphics, think of a green square that’s 100 pixels on each side. A bitmap creates the square using 100×100, or 10,000, green-coloured pixels, each with 8-bit RGB colour, for a total of 16.7 million colours. If enlarged beyond 72-ppi screen resolution, the individual squares would be visible and appear pixelized, or stair-stepped. If enlarged two times at the same resolution, the number of pixels would quadruple to 40,000.
In a vector graphic, the square is defined by a mathematical equation. If enlarged, it appears smooth while the file remains the same size. Thus vector graphic animations are characterized by small file sizes and scalable dimensions that reproduce with good resolution.
Animated vector graphics were popularized by Adobe Flash, introduced in 1996. Flash saves files in the proprietary .fla format, which can be exported to opensource .swf for viewing in applications, in browsers, and with Adobe’s free Flash Player utility. (SWF stands for Shockwave Flash, in reference to the program’s original creator.)
With the introduction of the iPhone, iPad, and iOS operating system, Apple refused to support Flash, citing security flaws in the proprietary file format. Since then the use of Flash has declined, and more animations are being created in HTML5. Flash users who want to create HTML5 animations can export .fla files with Google’s free Swiffy extension or use a dedicated HTML5 animator like Adobe’s Edge, Tumult Hype, and a variety of other programs. Still, the animation concepts are the same.
Animation Concepts
Key requirements for an animation program include (Figure 8-2):
- Stage. The screen, or drawing board, or pasteboard, are represented as a “stage” for the moving objects.
- Drawing. Users must be able to draw objects, including points, lines, curves, fills, and strokes.
- Timeline. To make objects move on the stage at the desired speed, users must have a timeline, measured in frames/sec., and in the total number of frames. Commonly used frame rates are 20, 24, and 30 fps. Round numbers facilitate calculating the total number of frames needed for an animation of a specified time.
- Keyframes. A concept borrowed from film animation, keyframes identify transition points in the action. The program “fills in the blanks” in between user-drawn keyframes through the process of tweening.
- Layers. To organize and work easily with multiple moving objects, it is convenient to place each object on a separate layer.
- Scripting language. A control language enables users to control and interact with the animation. Interactions include starting and stopping the animation, or moving to specified points in the timeline.

Methods of Animation
There are several ways to create animations for the web, including the CSS animate style, JavaScript and the jQuery library with its animate functions, and animation programs like Tumult Hype and Adobe Animate.
CSS Animate
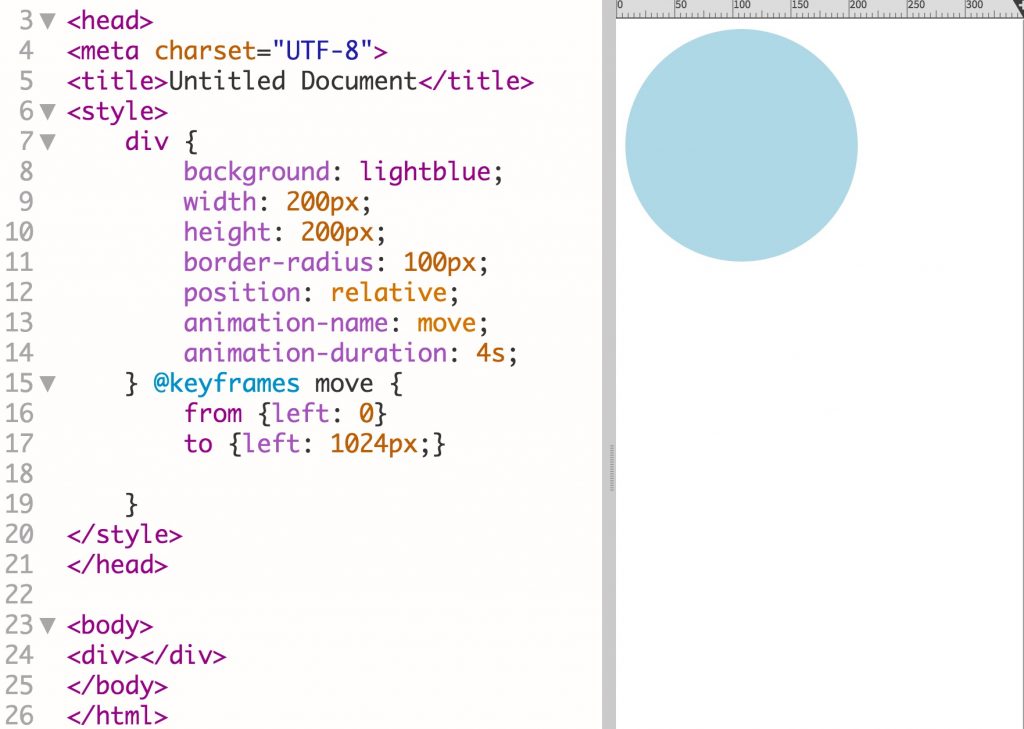
HTML objects can be animated using the CSS @keyframes rule and animate style. A CSS animation changes a tag from one style to another at a specified interval. The changes (e.g., colour, position, size) must be specified in the @keyframes rule inside the <style> statement. The @keyframes rule needs to be applied to an object using the animation-name and animation-duration styles.
Figure 8-3 shows a simple example of the @keyframes rule and animate style applied to a circular div.

| style | description |
|---|---|
| animation-name | name of @keyframes rule |
| animation-duration | time in seconds (s) to complete animation |
| animation-delay | time in seconds before animation starts |
| animation-iteration-count | number of times the animation plays (number or infinite) |
| animation-direction | normal, reverse (backwards), alternate (forward, backward), alternate-reverse (backward, forward) |
| animation-timing-function | linear, ease, ease-in, ease-out, ease-in-out |
| animation-fill-mode | none, forwards, backwards, both |
User Interaction
A CSS animation can be triggered when the reader has the mouse over the object or when the user clicks on the object by applying the animation styles to the :hover or :active states. In the example shown in Figure 8-3, the blue circle could start to move if the animation styles in lines 13 and 14 are applied to the div:hover (mouse over) or div:active (mouse click) selector.
To start, stop, or pause the animation using a button, then you would need to use JavaScript or jQuery.
Animation with jQuery
The jQuery JavaScript library can be used to animated objects using the jQuery animate method. The animate method produces an animation by modifying one or more CSS styles, such as left or right position on the page.
Syntax: (selector).animate({styles},speed,easing,callback)
Where:
- selector is the ID or class of the item to animate
- styles is a list of styles to be animated
- speed is the duration of the animation, specified in milliseconds or as “fast” or “slow”
- easing is the relative speed at the beginning and end (linear or swing)
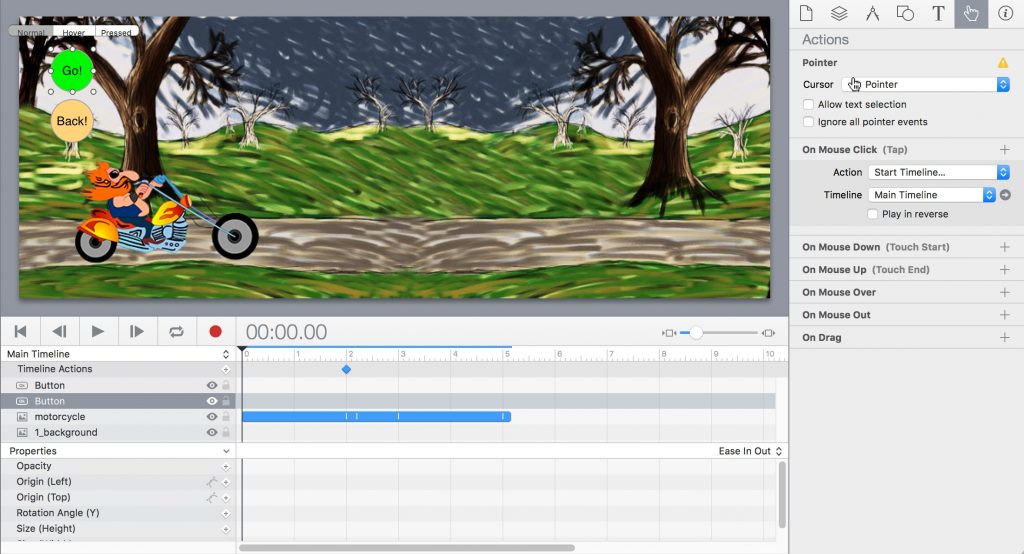
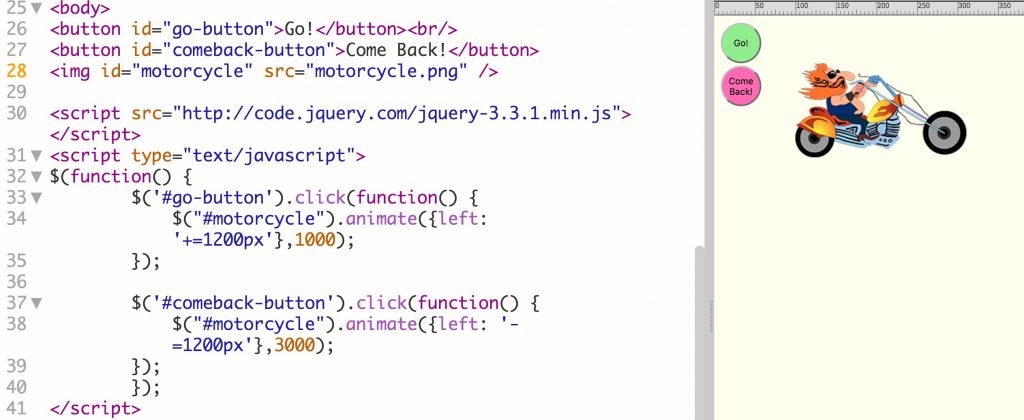
Figure 8-4 shows an example of a simple animation done with jQuery. When the “Go” button is pressed, the motorcycle moves 1200px to the right. When “Come Back” is pressed, it moves 1200px to the left.

Readers are referred to Chapter 10 JavaScript Libraries and to the jQuery site for more details.
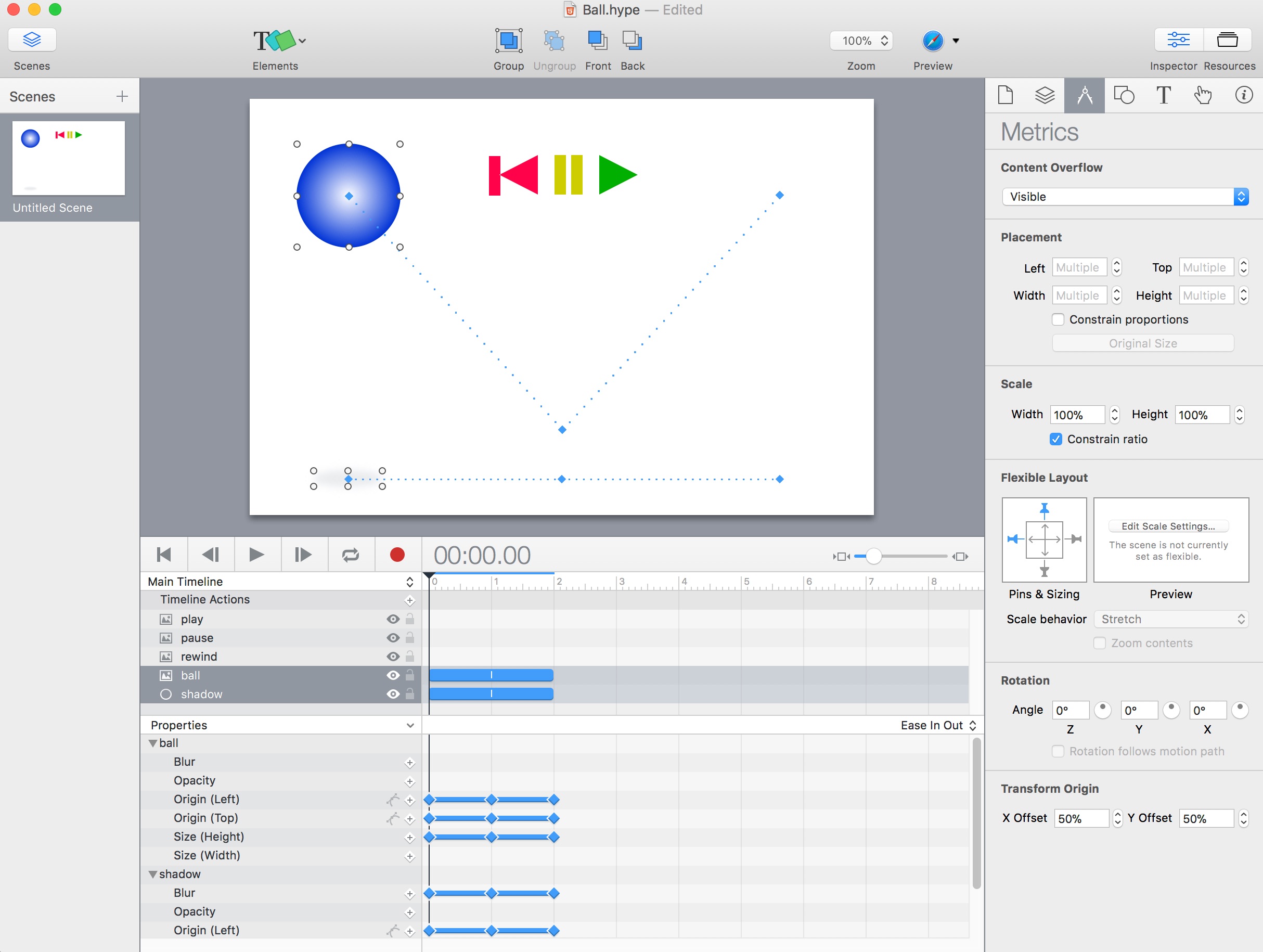
Animation with Tumult Hype
Tumult Hype (Figure 8-5) is an easy-to-use program that creates animations in HTML5. The animations can be exported as HTML for placement in web pages and as Apple Widgets (.wdgt) for direct placement in Apple iBooks Author.
Similar to Adobe Flash, Hype uses the timeline and keyframe models to create animations. Buttons can be added to start, stop, pause, and continue the animations.