6
This chapter provides a brief introduction to images for the web. More details are given in Chapter 14, Digital Photography for Web and Cross-media, and Chapter 15, Photoshop for Web and Cross-media.
The most recent versions of web browsers can read RGB images in JPEG, GIF, PNG-8 and -24, and SVG (Table 6-1). Images for web sites should be saved at final size and 72 ppi resolution (except SVG which is resolution-independent).
| Format | Compression | Type | Transparency | Description |
|---|---|---|---|---|
| JPEG | variable | contone | no | Joint Photographic Experts Group, continuous tone, multiple compression levels |
| GIF | variable | indexed | yes | Graphic Interchange Format |
| PNG-8 | none | indexed | yes | Portable Network Graphic, 8-bit, indexed color |
| PNG-24 | none | contone | yes | Portable Network Graphic, 24-bit, continuous-tone |
| SVG | none | indexed | yes | Scalable Vector Graphic, line drawings and flat artwork |
Web vs. Print
To be reproduced properly, images must be broken down into nearly invisible dots. The screen ruling describes how many dots there are per linear inch.
You should also know that you should size images before placing them in pages; but you can also adjust the size as a percentage of the original size.
Images for the web should also be sized for correct reproduction. Although they could be resized by using the height and width styles, resizing will not produce the optimum file size. That is, sizing them smaller will make the resolution too big. Resizing larger may reduce the quality by producing a pixelized or stair-stepped image. Instead you can, “optimize the image for the web”. Optimum file size is important because it speeds up page loading.
Web Image Formats
Continuous-tone. Continuous-tone, or “contone”, refers to bitmapped images that are photographs or drawings with many shades and blends of colour. Contone images are best saved in JPEG or PNG-24 format (Figure 6-1).

Flat color. Flat, or indexed, color refers to bitmapped images of drawings and line art that have a limited number of colors (Figure 6-2). Examples are comic strips and logos. Flat color is best suited for GIF or PNG-8 format.

Vector graphics. Vector graphics include resolution-independent drawings and diagrams drawn in Adobe Illustrator, CorelDraw, and similar programs where points, lines, curves, and shapes, along with stroke and fill, are defined by mathematical equations (Figure 6-3). Vector graphics can be saved in SVG format for display on the web. SVG defines vector graphics in XML format. Linked SVGs are displayed in Dreamweaver as a separate tab with the XML code.
Browsers cannot display print-based vector graphic formats, including Adobe Illustrator (.ai) and encapsulated PostScript (EPS). Adobe portable document format (PDF) files can be viewed with browser plugins but display as separate documents.
SVG files can be imported into HTML pages using the same <img> tag as for bitmapped images.
Adobe Illustrator has an Export > Save for Screens dialog box similar to Photoshop’s and includes the option to save vector graphics in SVG, along with PNG, JPEG, and GIF bitmapped formats. Designers should consider whether scaling will be necessary, given scaling of the graphic will be limited by screen size.

Working with Images
Compression. Depending upon the file format, bitmapped images can be compressed to varying degrees. Lossless compression reduces the file size while retaining image quality. Lossy compression, on the other hand, reduces file size further by discarding some information from the image, which lowers the quality.
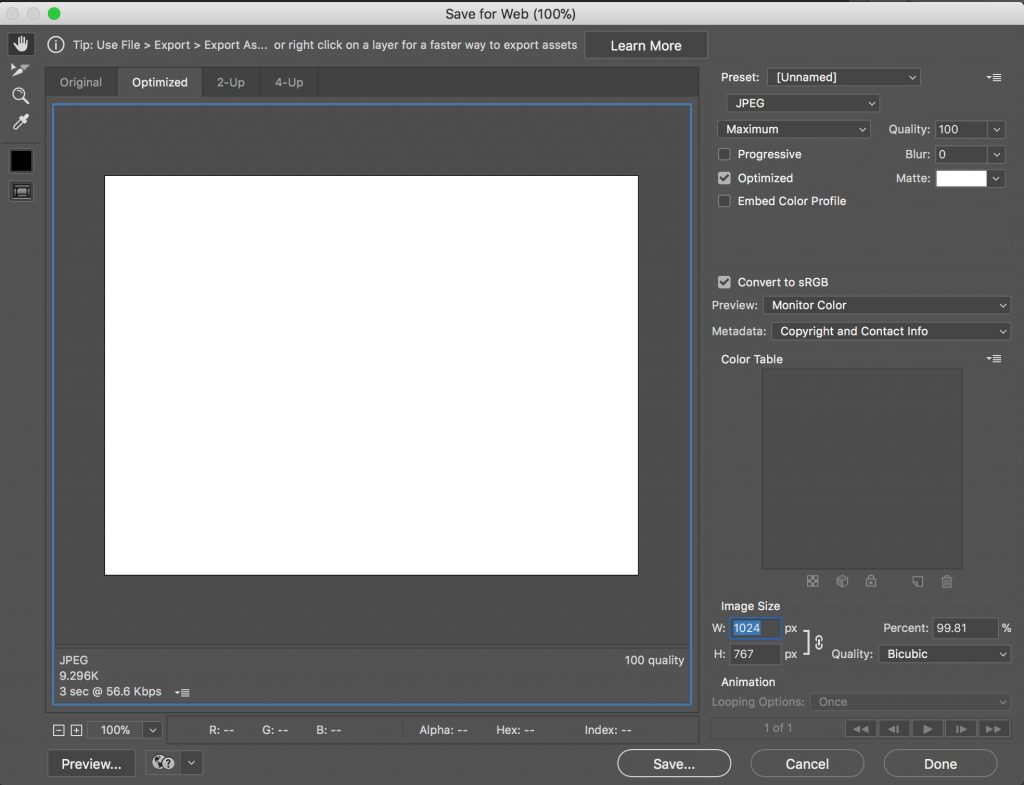
Photoshop. If you have Photoshop, the best way to save a bitmapped image for the web is to use the File > Save for Web dialog box (Figure 6-4). It offers a choice of contone and indexed formats along with options for colour levels and compression.

Photoshop’s Slice tool is a convenient way to divide an image into multiple zones, each of which can be saved in the most suitable file format. This would be convenient if you created a site mockup in Photoshop and wanted to use parts of the mockup in the actual web site.
Apple Preview. Apple Preview can also be used to resize and crop images. They can be saved in TIFF, JPEG, and PNG formats.
Transparency. Transparency means that if part of a bitmapped image is masked, or a vector graphic does not contain a filled object as its background, the web page’s background image or colour will show through the image. Formats that support transparency include GIF, PNG-24, and SVG.

