2
Since a web page may have numerous linked files, like images and hyperlinks to other pages, file organization is very important.
A basic website will reside in a folder both on the web developers computer and on a server that users access through a universal resource locator (URL)— the web address that they type on their browsers. To load without being specifically named, the first page, or home page, on your site must reside in the main, or root, folder, and be called “index.htm” or “index.html” so the site defaults to this page.
File Organization
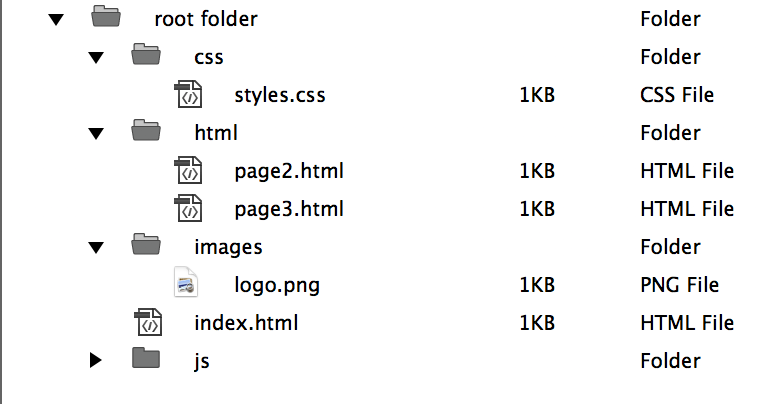
A convenient way to organize a basic site is to make folders to hold the other web pages, images, style sheets, and JavaScript if present (Figure 2-1). Links (Figure 2-2) to these other elements need to be specified using the directory path on the server. For example:
- Going down: If you place an image, “image.jpg,” that resides in a folder, “images,” then you must specify <img src=“images/image.jpg”>, including the folder followed by a forward slash in the file specification.
- Going up: If in another page of your site, that’s contained in a folder, “HTML,” you want to use the same image, you must first specify an upward path from the “HTML” folder into the root folder, <img src=“../images/image.jpg”>. The two periods and slash tell the browser to go up one folder and then down into the “images” folder.

Hyperlinks
Other pages can be linked using hyperlinks of two types:
- Relative hyperlinks are to pages on the same server, such as “page2.html” in Figure 2-2. Example of a relative link: <a href=“html/page2.html”>Page 2</a>.
- Absolute hyperlinks go to a link on a different server, usually someone else’s page on the web. An absolute link: <a href=“http://www.ryerson.ca”>Ryerson University</a>.
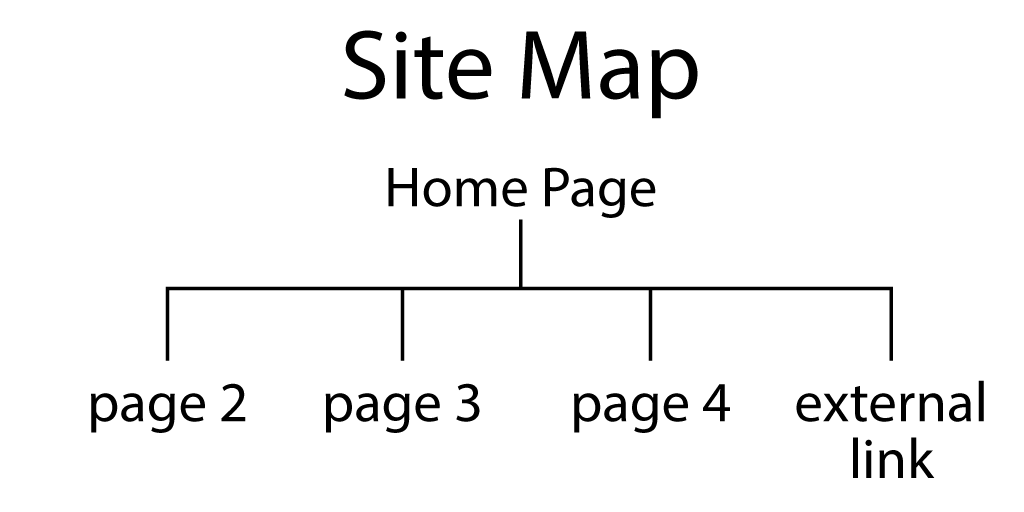
Site Maps
A site map (Figure 2-4) is a diagram of the pages and hyperlinks in your site. It shows how readers will be able to navigate from one page to another by clicking on hyperlinks. A site map is useful in planning your site and determining the arrangement of files.