1
Before we get started with learning how to design for the World Wide Web (www), it is important to learn why it was invented in the first place. Back in the year 1989, the Web was attributed to British scientist Tim Berners-Lee, who proposed it to facilitate communication between researchers. (Sir Timothy, who was knighted by Queen Elizabeth for his contributions to science, is now head of the W3C organization that sets standards for the web.)
Fast forward to present day, it serves as a primary tool to not only communicate, but also to entertain, collaborate and educate individuals. In this textbook, we aim to teach you the basics and fundamentals of how you can add value to the online space by building your own website.
Print vs. Web
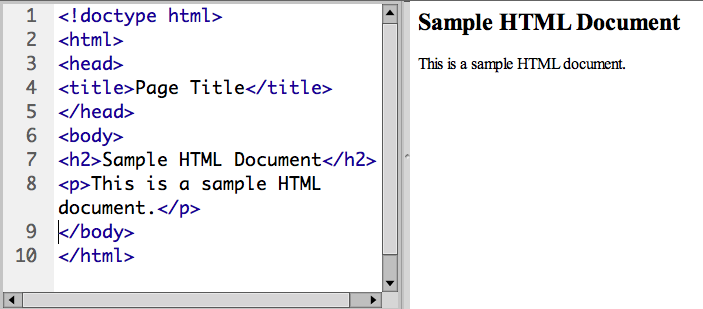
We will assume you have some experience with page-layout programs for creating printed documents with text and graphics, Microsoft Word, Microsoft Powerpoint, Keynote or Pages. With printed documents, the designer can specify the paper size and has control over the page dimensions. On the web, the designer has no idea which browser, display, or window size the reader will use. Analogous structures between printed and web pages are shown in Table 1-1. A basic web page is shown in Figure 1-1.
| HTML Element | Analogy with Page Layout |
|---|---|
| DTD <DOCTYPE! html> | new page |
| inline element (letters, words, spaces, images, floated elements, <span>) | spaced between |
| block element (<p>, <h1>, <br/> <hr/>, <div> | return after |

Inline vs. Block Elements
HTML elements are described as either inline or block, depending upon how they are arranged on the web page (Table 1-2). Inline elements fall into a series from left to right, like letters or words on a page (in a Western literary tradition)—like print elements with spaces in between. Block elements arrange themselves vertically on the page, like page elements with paragraph returns after them.
Incidentally, the “float” style can be used to convert block elements to inline, while the division <div> tag can be used to make inline into block elements.
| Element | What It Does |
|---|---|
| <!DOCTYPE html> | DocType Declaration (DTD) HTML5 document |
| <html> | Definition of the HTML page |
| <head> | Statements not visible to user |
| <title> | Title that appears in browser tab |
| <body> | Content visible to user |
HTML, CSS, and JavaScript
These three components work together to create structured web pages with attractive styles and user interaction. HTML and its tags provide the structure of the page. CSS styles the tags, including size, colour, position, and many other characteristics. JavaScript adds interactivity, such as when users click buttons or submit forms.
The content and structure of a web page is defined by tags, abbreviations enclosed in less-than and greater-than symbols, like <p> for paragraph. Most tags need to be closed using the same symbol, preceded by a forward slash, e.g., </p>. Some tags are self-closing, such as image <img/>, line break <br/>, and horizontal rule <hr/>.
Cascading style sheets (CSS) define the style of tagged elements, such as size, colour, position, margins, borders, and many other attributes. CSS refers to a separate file of type .css that contains the style specifications. The “cascade” also refers to the hierarchy of style specifications, which can be placed in any of three places:
- Within the tag, or inline, such as <p style=”text-align: left”>
- In the head of the document, or embedded, and enclosed with <style></style> tags and enclosed by braces {} after a selector that designates what tag the specifications are applied to
- In a separate document of filetype .css
The hierarchy is that the first, or inline style, takes precedence over the embedded style, which takes precedence over the external .css file.

| Element | Purpose | Default Display Value |
|---|---|---|
| <p> | paragraph | block |
| <h1>…<h6> | headings (smaller number = higher emphasis) | block |
| <img src=”filename.jpg” /> | image | inline |
| <div></div> | shape or box | block |
| <span> | selection of text | inline |
| <article> | article content | block |
| <address> | mailing addresses and location details | block |
| <ol> | ordered list | numbered lines, block |
| <ul> | unordered list | lines with bullet points, block |
| <li> | items in <ol> and <ul> | list items, block |
Text
Text in web pages is indicated by the paragraph tag, <p></p>. Paragraphs are block elements that line up after each other, as if the writer had put a paragraph return after each one.
Text can also include headings <h1></h1>, numbered from 1 to 6 (1 has the largest type, 6 the smallest).
Other text elements include <article> and <address> (Table 3).
Self-closing Tags
The following list contains special cases where tags don’t require a closing tag include. The trailing slash (/) is not necessary in HTML5, but often helps with tracking self-closing tags:
- The break <br /> tag, which creates extra vertical space between elements
- The horizontal rule <hr /> tag, which draws a horizontal line across the page
- The image <img /> tag, which inserts an image
CSS Selectors
Whether embedded in the head or written in an external .css file, cascading style sheets (CSS) work by applying styles to selected document elements, or selectors. An analogy from page layout would be when you select some text or a page element with the cursor and then apply a style to it.
Selectors consist of:
- Tag selectors, such as body, div, p, h1, or any other tag, written by itself
- IDs, named elements that are used only once on the page, indicated by a hash or number symbol (#)
- Classes, for multiple use, indicated by a period (.) before the name of the class
CSS Style Declarations
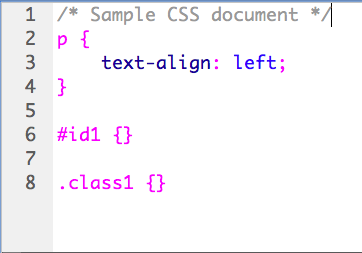
Style specifications, or declarations, in CSS are enclosed in braces or “curly brackets” (Figure 2). Each specification is generally listed on a separate line. The specification (e.g., “text-align”) is separated from the style (e.g., “left”) by a colon. Each declaration ends with a semicolon (;).
Comments
Comments are useful for reminding yourself how you have designed a page or sharing this information among a team of designers.
- HTML comments are enclosed in tags starting with an exclamation point and two dashes, and ended with two dashes:
<!-- HTML Comment -->
- CSS and JavaScript comments start with a forward slash and asterisk, and end with an asterisk and forward slash:
/* CSS Comment */
Designers often include dashes, equals signs, and asterisks in comments to separate sections.
JavaScript
The JavaScript programming language allows for interactivity on the web, such as actions triggered by buttons and animated effects. JavaScript statements are enclosed in opening and closing <script> tags. In addition to “plain” JavaScript written by the designer or programmer, libraries of preprogrammed JavaScript functions are available, such as jQuery.

